About project

Goal: Develop a mobile-first app for users of diverse learning styles to organize new information, study and test their knowledge on the go. Gather user and market insights, study factors influencing self-motivation, and optimize user and business goals.
Tools: Figma, Marvel

Design process
The design process included market and user analysis, wireframing, usability testing, and design to create an engaging and impactful learning app.


Understand & Observe ↑
Competitive analysis
I analyzed three market competitors to spot opportunities for my vocabulary app. My analysis identified a gap for a collaborative, versatile, and fun learning tool people could use on the go.

User Research
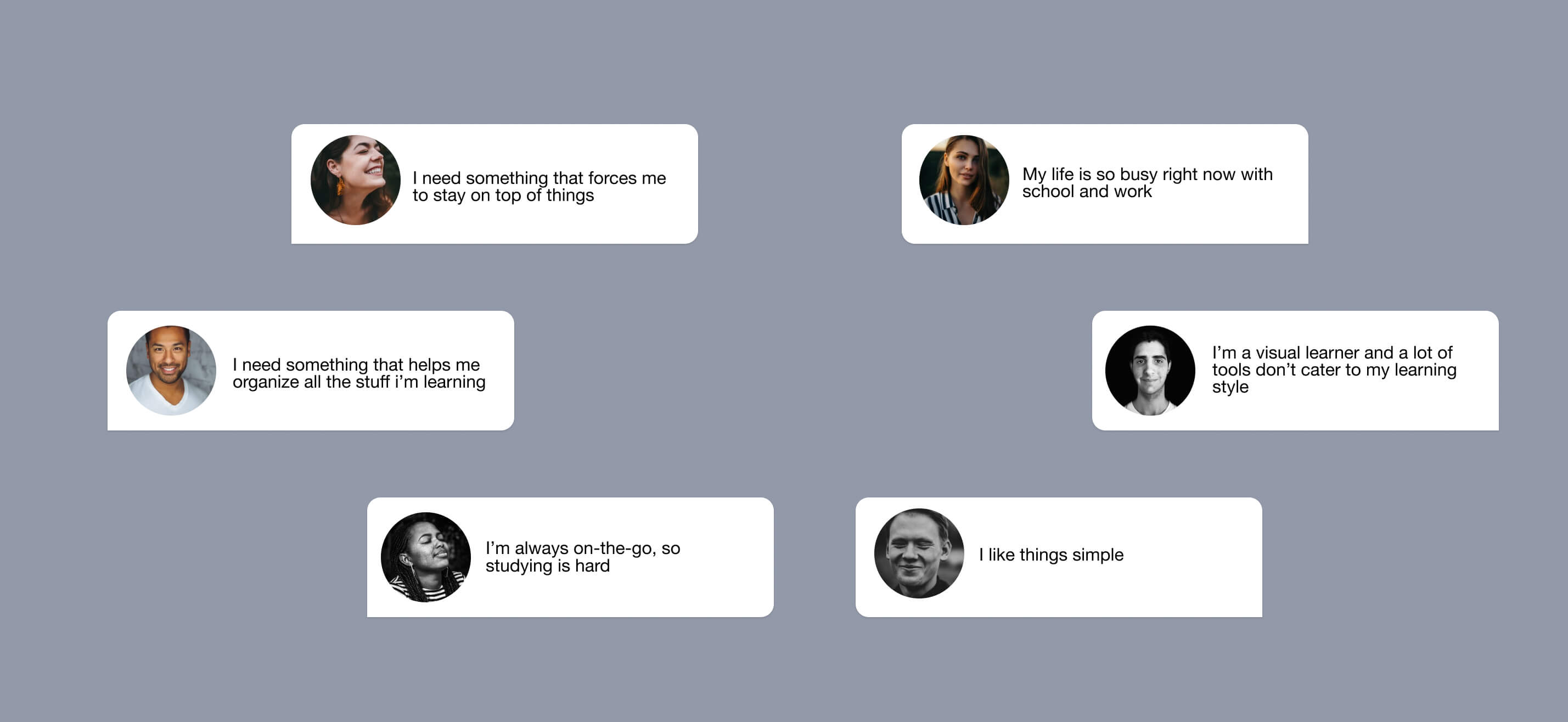
I interviewed three users with varying levels of vocabulary app experience. Interviews were in-person, and feedback was used to guide my user-centric design process.

POV & Ideate ↑
Proto-Persona
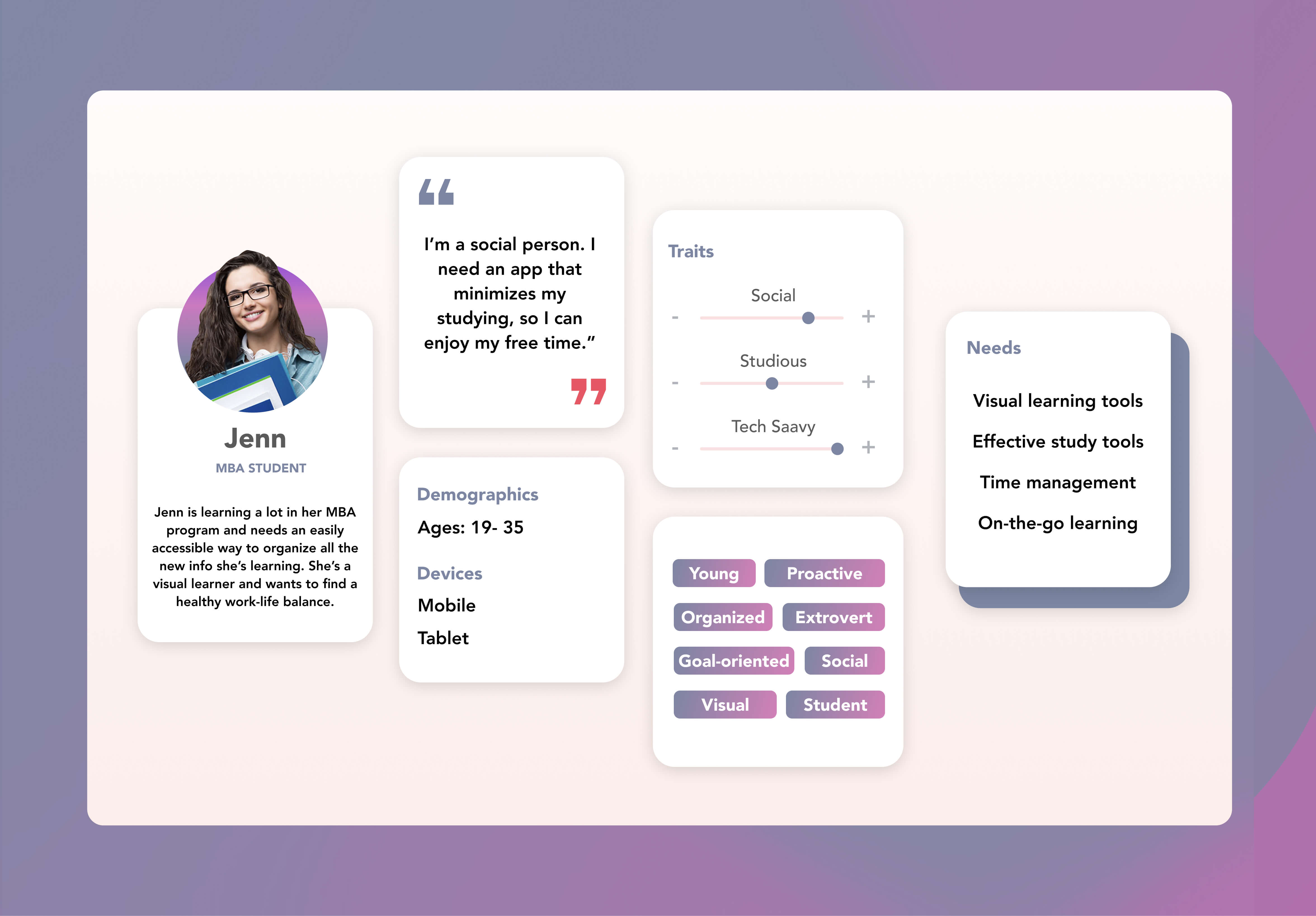
Based on my competitor analyses and user interviews, I crafted a proto-persona to empathize with my target audience's desires, needs, and pain points throughout design.

proto-persona, Jenn
User Flows
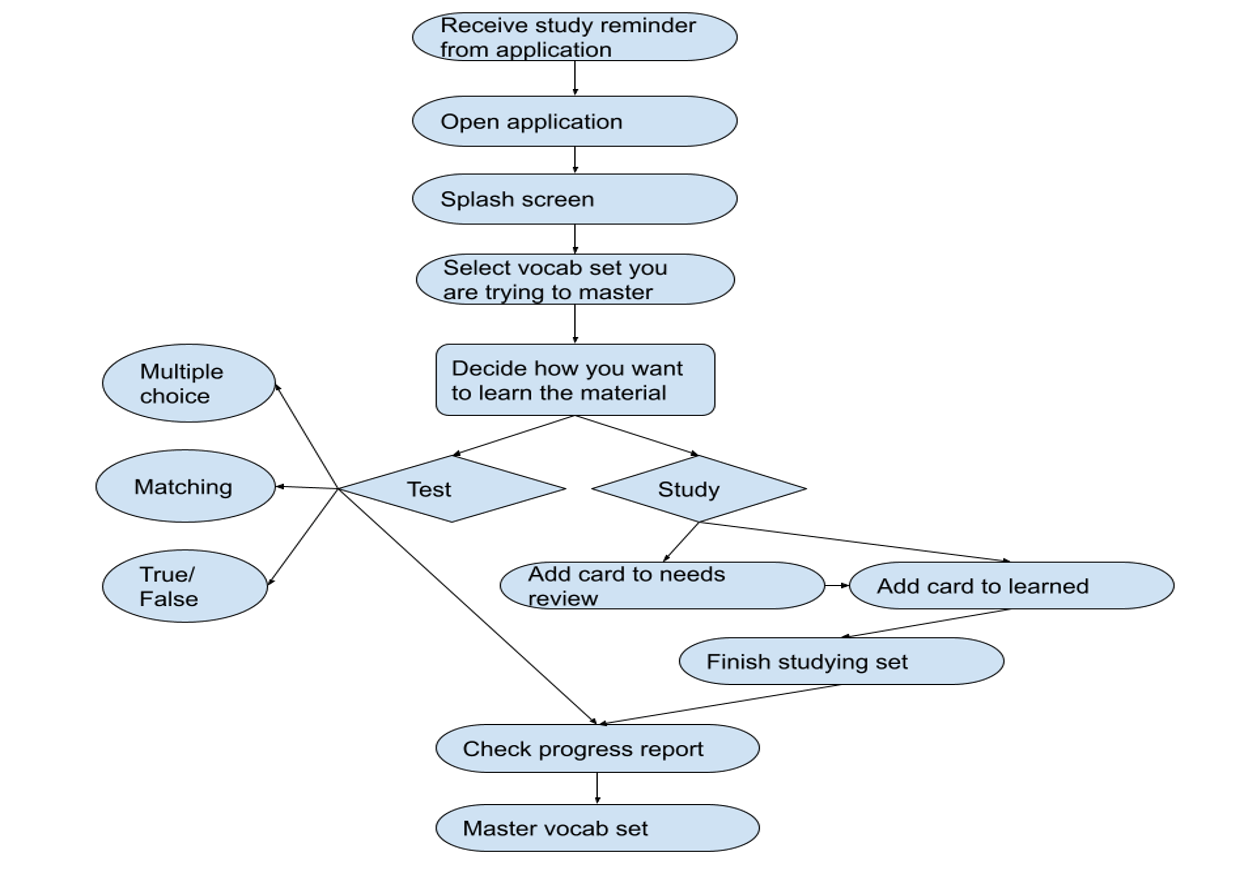
I devised user flows for two of Jenn's key goals, outlining the steps for a smooth and intuitive path.

User flow: mastering a new vocabulary set
Prototype & Test ↑
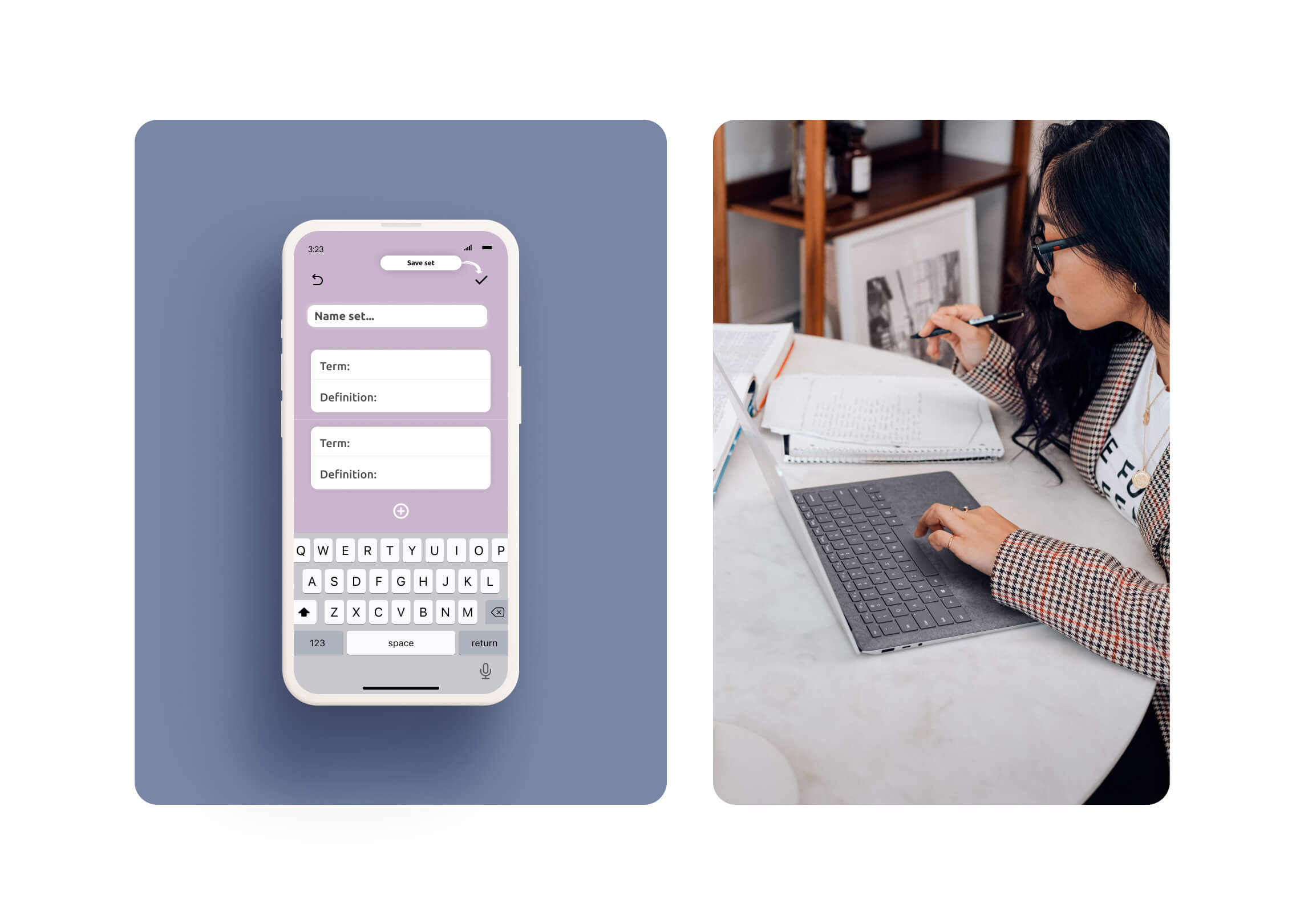
Wireframing & Prototyping
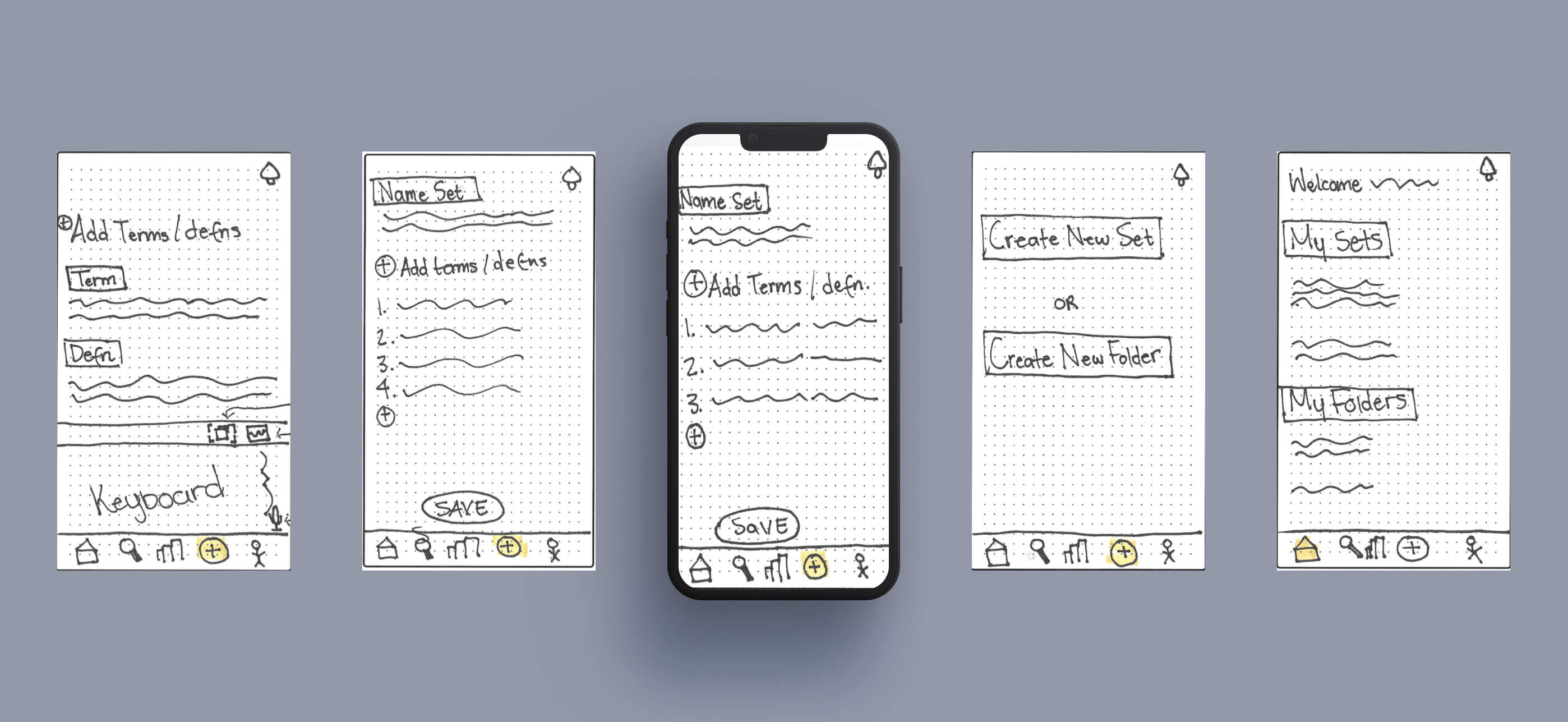
With a clear concept of UWord's content and features, I sketched ideas for rapid iteration. Low-fidelity wireframes demonstrated core functions like vocabulary set creation and set mastery. These were eventually compiled into a clickable prototype using Marvel.

Usability Testing
To prepare for usability testing, I outlined a test plan to assess core features, identifying pain points and successes. I then conducted in-person usability sessions with 3 participants.

Pain point 1
participants wanted pop-ups providing further instruction on save function
Pain point 2
participants wanted pin function to save favorite words/sets
Pain point 3
participants wanted a way to create sets/folders directly from “My Sets”/”My Folders”
Pain point 4
participants found toolbar too small and difficult to see

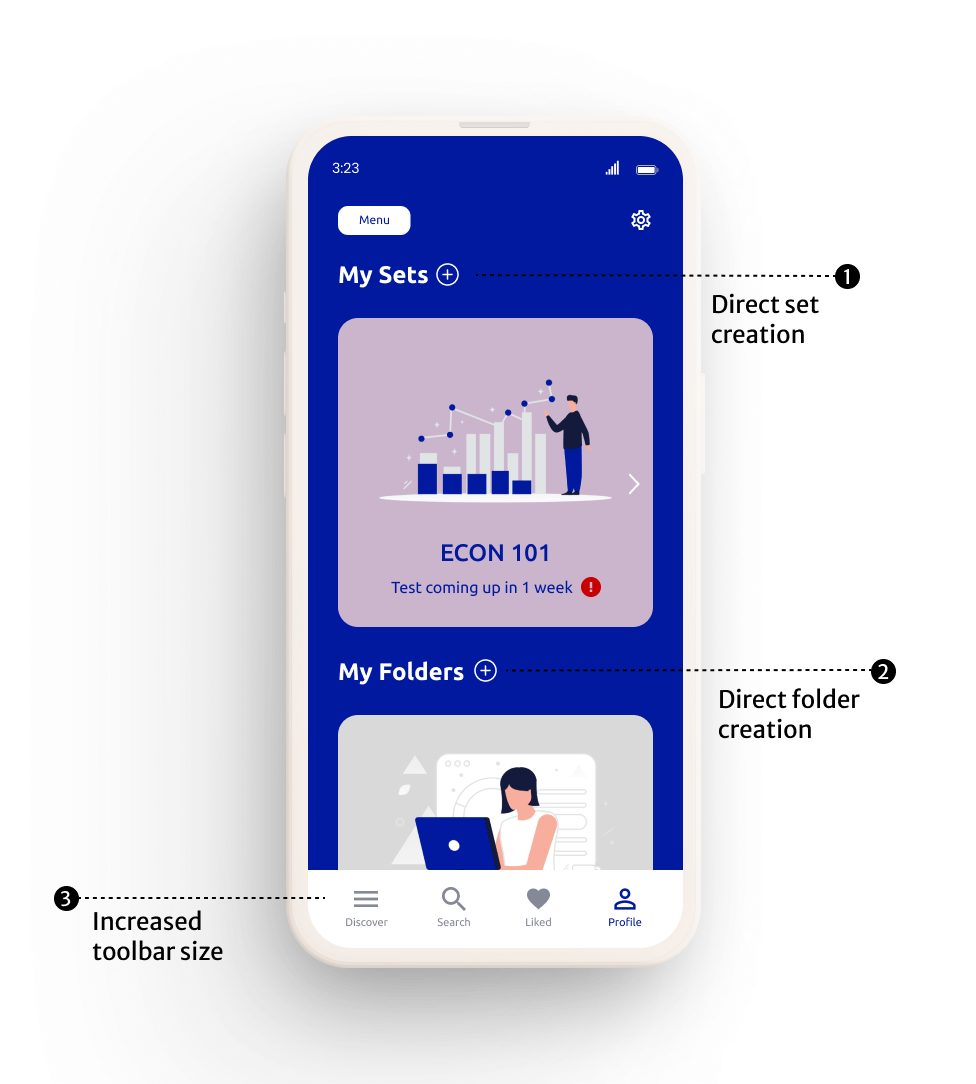
Fix 1
Here I added a way for users to create set/folders directly from “My Sets”/”My Folders” and increased the toolbar size

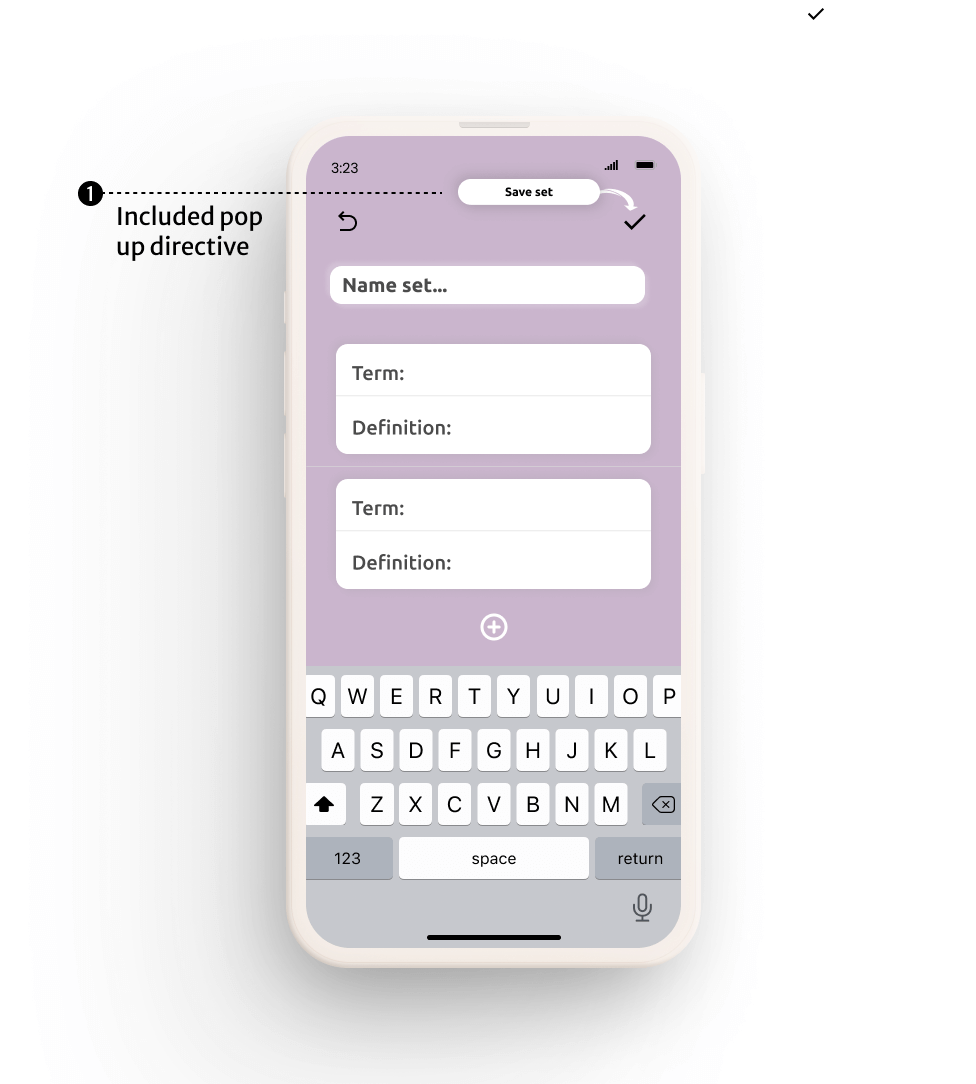
Fix 2
Included pop-up directive informing users how to save a new vocabulary set

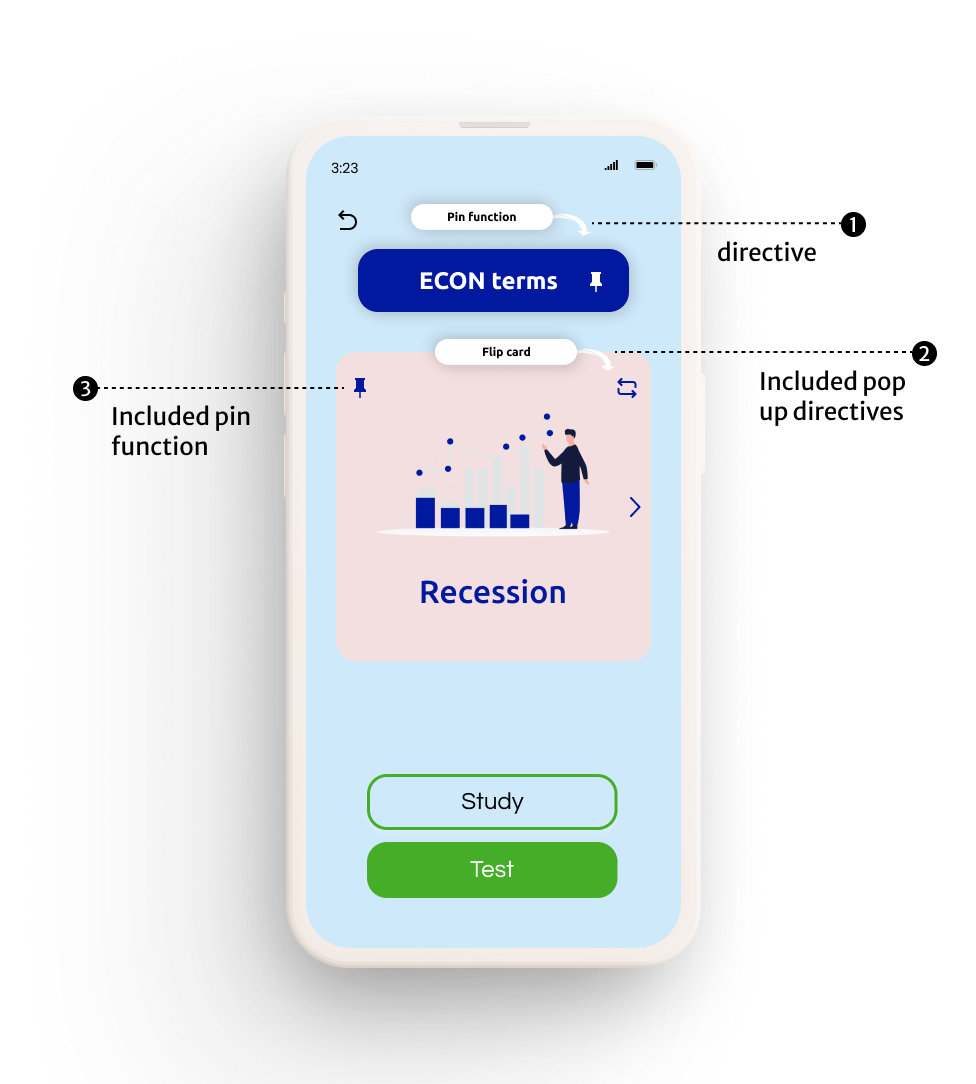
Fix 3
Included pin function for users to pin their favorite sets/words and included pop-up directives
Click here for the final clickable prototype!
Final Thoughts ↑
Conclusion
Designing an app from scratch is daunting, especially when you believe you do not have any design background. This was my first UX design project, while transitioning from the healthcare-research field. Yet, my Cognitive Science and Neuroscience knowledge proved valuable, particulary in fostering user-centric empathy. Challenges, like mastering tools, balancing fidelity and iteration, and reshaping mental models, arose. By prioritizing users and seeking external resources, I overcame these issues, crafting a product that was intuitive but also fun to use!
Takeaways
01
I would have liked to conduct more interviews/usability tests as it would enhance my grasp of user needs and the product's efficacy. Despite ROI limitations, adequate usability testing rounds are vital for achieving a refined final product.
02
Guidance is essential, yet granting room for participants to express their thought process ensures comprehensive feedback for researchers.
03
It's important to take time creating wireframes and prototypes, but it’s equally important to begin testing. Finding balance between the two ensures the design process is always being directed by user feedback.
Thank you for reading my case study! ↑
Miriam Desta